Aggionamento 2 ottobre 2017: il servizio OpenShift v.2 è stato sospeso, per il momento io ho scelto di passare ad un server privato virtuale (VPS).
 Utilizzando OpenShift e CloudFlare, è veramente semplice installare un sito WordPress che, soprattutto grazie a CloudFlare, avrà ottimi tempi di risposta e potrà funzionare utilizzando il protocollo sicuro HTTPS.
Utilizzando OpenShift e CloudFlare, è veramente semplice installare un sito WordPress che, soprattutto grazie a CloudFlare, avrà ottimi tempi di risposta e potrà funzionare utilizzando il protocollo sicuro HTTPS.
Breve antefatto
 Da diversi anni il sito che state leggendo era ospitato in mini-server ASRock che tenevo in studio collegato ad una normalissima linea ADSL.
Da diversi anni il sito che state leggendo era ospitato in mini-server ASRock che tenevo in studio collegato ad una normalissima linea ADSL.
Tutto era nato per verificare l’affidabilità come server di questi mini-computer poco più grandi di un libro che in realtà sono progettati per funzionare da unità multimediale collegata ad un televisore o un videoproiettore {la scelta era stata dettata anche un po’ dall’esigenza molto nerd di avere comunque a disposizione una macchina “fisica” su cui poter lavorare ;-)}.
Il sito era realizzato con Plone 4 e al tema base avevo fatto minime personalizzazioni estetiche e alcune modifiche più strutturali per renderlo più “social” e compatibile con le specifiche di accessibilità della legge Stanca.
Il server ha sempre funzionato a dovere e i tempi di risposta, che con una linea ADSL non sono mai stati un granché, sono diventati davvero buoni quando ho cominciato ad usare CloudFlare.
L’esperimento quindi è andato benissimo ma da qualche settimana il soffio quasi impercettibile della ventola era diventato un ronzio udibile più distintamente e quindi più fastidioso.
Avevo ormai già in mente da qualche tempo di fare un downsizing del sistema e sostituire il mini-server con un Raspberry Pi, che è senza ventola e meno esigente in termini di energia, ma il nuovo ambiente non è ancora pronto mentre io dovevo fare la migrazione in fretta per cui ho deciso di trasferire tutto temporaneamente su un cloud server virtuale.
OpenShift
È un servizio che avevo già usato in passato e che quindi conoscevo e che non mi ha mai deluso, avendo fretta è stata la scelta più naturale.
L’attivazione del server (gear nel gergo OpenShift) è praticamente istantanea. Dopo esserti registrato, se non lo sei già, richiedi la creazione di una nuova applicazione e in pochi minuti essa è disponibile.
Un’applicazione è composta da diversi moduli applicativi (cartridge) con i quali si costruisce l’architettura del proprio server. Un po’ come con i Lego. 🙂
Io ho scelto la cartridge WordPress che installa automaticamente PHP e MySQL e configura tutto da sola: con un paio di click il sito era già funzionante.
Come ultimo passo ho aggiunto qualche plugin {rigorosamente in ordine alfabetico ;-)}:
Akismet, per la protezione dallo SPAM nei commenti- Cookie Notice, per l’adeguamento alla normativa della privacy sui cookie
Google Analytics by Yoast, per le web analyticsJetpack by WordPress.com, per aggiungere alcune utili funzioniUpdraftPlus – Backup/Restore, per i backupWordPress SEO, per aggiungere alcune funzioni utili al SEO- All in One SEO Pack, per le web analytics e aggiungere funzioni SEO
- WP-Mail-SMTP, per inviare la posta elettronica tramite un server SMTP esterno (io ho usato GoogleApps)
- Wordfence, per aumentare la sicurezza del sito e avere la possibilità si scansioni periodiche dei file.
Se hai registrato un tuo dominio puoi anche associare un indirizzo personalizzato al sito basta impostarlo sia in WordPress che in OpenShift e aggiornare i server DNS.
WordPress e i plugin aggiuntivi automaticamente si aggiornano o segnalano quando c’è bisogno di un aggiornamento per cui anche sull’aspetto della sicurezza dei programmi la soluzione è più che soddisfacente.
CloudFlare
Una volta che il sito è operativo ci sono ancora alcuni accorgimenti che possiamo adottare per migliorare le prestazioni e la sicurezza del sito:
- uso di cache per rendere la risposta più veloce
- uso di CDN, con cui si sparpagliano su server diversi gli elementi del sito (fogli di stile, immagini, script) in modo che il loro scaricamento avvenga in parallelo e quindi più velocemente
- uso del protocollo HTTPS per rendere le comunicazioni più sicure {senza dimenticare che questo è anche uno dei fattori usati da Google per calcolare il ranking di un sito. ;-)}
- protezione da attacchi di tipo DDOS
- mascheramento degli indirizzi email per evitare che possano venire raccolti da sistemi automatici e usati per spedirci messaggi di SPAM.
Tutte queste caratteristiche si possono ottenere facilmente e sempre con pochi click grazie a CloudFlare, anche con il profilo gratuito.
In pratica tutto il traffico diretto al nostro sito deve venire reindirizzato verso i server di CloudFlare che quindi ne diventano l’interfaccia esterna e ne fungeranno da bastioni.
Come per OpenShift, anche per questo servizio bisogna preventivamente registrarsi e poi dal pannello di controllo aggiungere il sito di cui si vuole filtrare il traffico. Terminata la fase di configurazione bisogna impostare come server autoritativi del dominio quelli indicati da CloudFlare. Attenzione perché questa è un’operazione semplice ma bisogna sapere bene cosa si sta facendo perché il rischio è quello di rendere irraggiungibile il sito.
Una volta che tutto il traffico passerà attraverso i server di CloudFlare saranno loro che si occuperanno di tutto ed dal pannello di controllo potremo regolare il livello di protezione e di prestazioni che preferiamo.
Se tutto il traffico ora passa dai server di CloudFlare, agisce come reverse-proxy, perdiamo alcune informazioni importanti sui visitatori del sito, in particolare quelle legate al loro indirizzo IP originale, che vanno recuperate con alcuni accorgimenti.
CloudFlare mette a disposizione diversi strumenti per questo scopo tra cui anche un plugin per WordPress solo che con OpenShift non funziona correttamente.
Ne ho però preparata una versione corretta che puoi scaricare dal mio repository GitHub, si chiama Art_CloudFlare per distinguerlo dal plugin CloudFlare originale.
Conclusioni
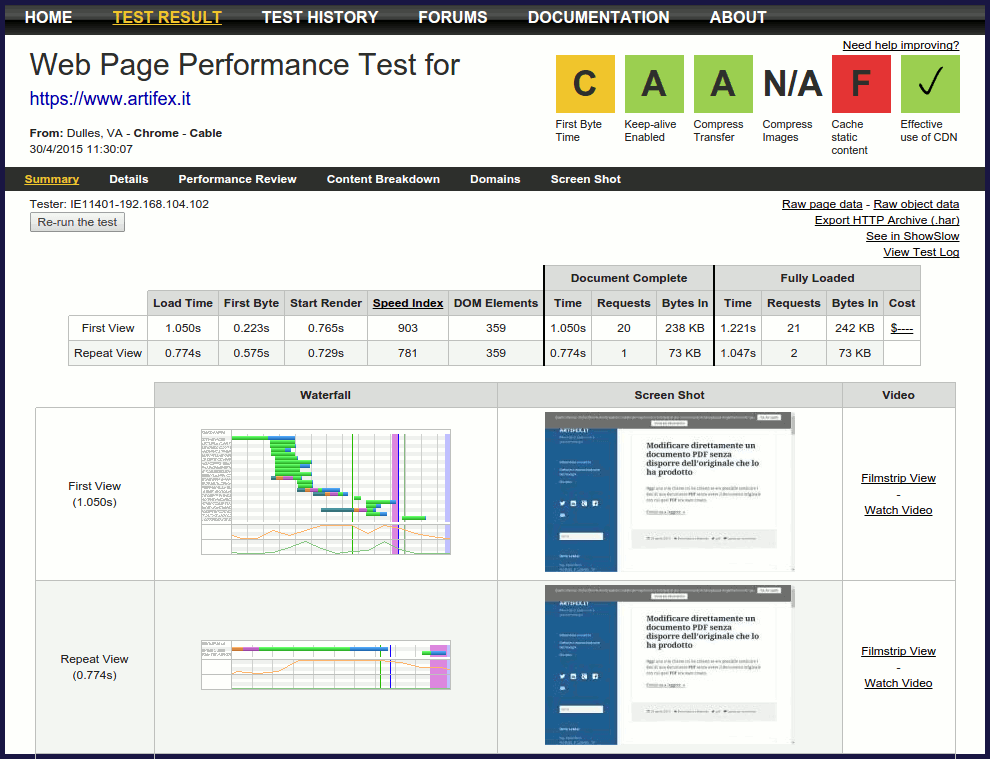
Con molta semplicità e davvero pochi click siamo riusciti ad avere un sito completamente operativo in pochi minuti, sicuro e, utilizzando anche CloudFlare, con ottime prestazioni, come si può vedere dal report che segue eseguito con WebPageTest.
La home-page, per esempio, si carica completamente in poco più di un secondo e il browser comincia già a visualizzarla dopo meno di 8 decimi di secondo.



Un commento su “Installare un sito WordPress su OpenShift e protetto da CloudFlare: ottime prestazioni in pochi click”